Jak założyć stronę WWW? (3)
W poprzedniej części poradnika opisywany był proces instalacji Joomla!, przygotowanie do instalacji, uruchomienie instalatora, wybór baz danych oraz podstawowa konfiguracja środowiska. Nadszedł czas na ustawienie witryny i uzupełnienie w treści.

Rys. 1. Aby się dostać na zaplecze, trzeba wpisać w pasku adresu przeglądarki URL zaplecza
Rys. Szymon Fiecek
Tworzenie witryny w Joomla! sprowadza się do trzech czynności:
- dodanie treści,
- dodanie pozycji menu,
- przypisanie modułów do pozycji w menu.

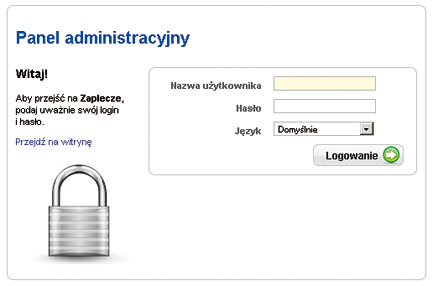
Rys. 2. Logowanie odbywa się przez wpisanie w polu Login nazwy użytkownika (domyślnie „admin”) i hasła ustalonego podczas instalacji
Rys. Szymon Fiecek
W polu Login wpisujemy nazwę użytkownika (domyślnie „admin”), natomiast w polu Hasło wpisujemy ustalone podczas instalacji (rys. 2). Klikamy Logowanie aby po chwili znaleźć się na stronie zwanej panelem administracyjnym.
Konfiguracja
Po instalacji Joomla! jest skonfigurowany, wystarczy jedynie dostosować ustawienia domyślne do swoich potrzeb. Ustawienia domyślne dla całej strony wykonujemy w Edytorze konfiguracji globalnej, przycisk Konfiguracja (Witryna - Konfiguracja). Zmiany, które wykonamy za jego pośrednictwem zapisują się w pliku configuration.php, umieszczonym w głównym katalogu Joomla!. Dostęp do edytora mają jedynie administratorzy. Konfiguracji użytkowników, redaktorów, moderatorów, administratorów dokonujemy w zakładce Witryna, a następnie w zakładce Użytkownicy.
Edytor konfiguracji zawiera trzy zakładki: Witryna, System, Serwer.
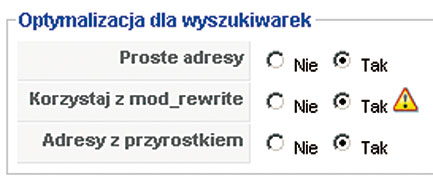
W zakładce Witryna edytujemy domyślne treści wygenerowane podczas instalacji, nazwę witryny, opis witryny oraz słowa kluczowe. W prawym górnym rogu Joomla! udostępnia nam możliwość optymalizacji witryny pod kątem wyszukiwarek. Pozwala na włączenie opcji, które wpływają korzystnie na pozycjonowanie strony. Zalecane jest włącznie wszystkich trzech opcji (rys. 3).

Rys. 3. Joomla! udostępnia nam optymalizacje witryny pod kątem wyszukiwarek. Zalecane jest włączenie wszystkich trzech opcji (zaznaczenie Tak)
Rys. Szymon Fiecek
Należy pamiętać, aby po aktywowaniu opcji Korzystaj z mod_rewrite dokonać zmiany nazwy pliku htaccess znajdującego się w głównym katalogu systemu plików. Logując się przez klienta FTP należy dokonać zmiany nazwy pliku htaccess na .htaccess (z kropka przed samą nazwą). W innym wypadku strona nie będzie działała prawidłowo.
Zakładka System zawiera ustawienia systemu, które do funkcjonowania standardowej strony WWW nie wymagają zmiany. Zmiany dokonujemy adekwatnie do potrzeb.
Zakładka Serwer jest przeznaczona dla zaawansowanych użytkowników.
Zmiany wprowadzone w edytorze zapisujemy klikając przycisk Zapisz w prawym górnym rogu.
Panel administracyjny – struktura
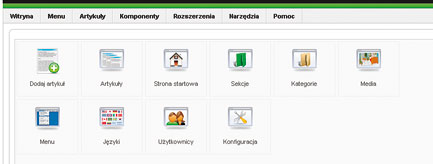
Administracja systemu Joomla! składa się z różnych elementów. Na pasku menu górne znajduje się menu (rys. 4), a po prawej powiadomienia.

Rys. 4. Administracja systemu Joomla! składa się z różnych elementów. Na pasku menu górne znajduje się menu
Rys. Szymon Fiecek
Oto opis poszczególnych elementów menu:
- Witryna – znajdują się tu ustawienia wszystkich stron i serwera;
- Menu – w tym miejscu zarządza się strukturą menu. Każde menu jest połączone z modułem;
- Artykuły – zawiera wszystkie obszary powiązane z zawartością, jest jedną z najważniejszych funkcji systemu CMS, czyli zarządzanie zawartością – Content Management;
- Komponenty – zarządzanie zainstalowanymi i aktywnymi komponentami, zmiana parametrów, dodawanie nowych funkcjonalności;
- Rozszerzenia – instalacje nowych modułów, komponentów, dodatków, edycja szablonów, ustawienia wielojęzyczne witryny;
- Narzędzia – zakładka udostępniająca kilka przydatnych funkcji dla redaktorów i administratorów zaplecza;
- Pomoc – link do oficjalnej strony z dokumentacją systemu Joomla!.
Joomla! posiada wygodny sposób tworzenia szablonów. Dzięki szablonom nie trzeba projektować wyglądu każdej strony i każdego elementu. Dostęp do szablonów w Joomla! uzyskujemy przez wybranie zakładki Rozszerzenia, a następnie Szablony. System pozwala wybrać szablon domyślny, jak również przypisać inny szablon do wybranych pozycji menu. Wszystkie szablony są przechowywane w oddzielnych katalogach w katalogu Templates.
Standardowo instalator Joomla! instaluje domyślne szablony, które można wykorzystać do swojej strony. By przypisać szablon swojej strony, zaznaczamy znajdujący się przy jego nazwie okrągły przycisk, a następnie przycisk Domyślnie.
Każdy, kto posiada odrobinę znajomości HTML i CSS, powinien sobie poradzić z edycją, stworzeniem nowego własnego szablonu. Jeśli natomiast chcemy skorzystać z ogólnodostępnych i darmowych szablonów powinniśmy odwiedzić jedną ze składnic:
- http://www.templatki.com/ - polski serwis, ponad 600 szablonów, miniatury;
- http://www.joomlaos.de/ - ok 4000 szablonów, forma galerii, łatwe przeglądanie, miniatury;
- http://www.mambohut.com/ - ok. 1000 ciekawych szablonów.

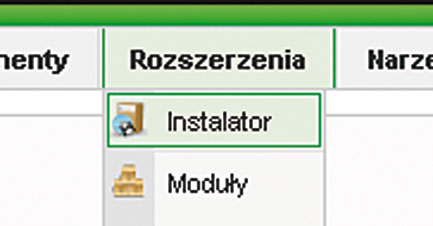
Rys. 5. Aby zainstalować nowy szablon w pierwszej kolejności pobieramy go na swój dysk lokalny, a następnie przez panel administracyjny klikamy: Rozszerzenia i Instalator
Rys. Szymon Fiecek
W sekcji Wczytaj paczkę klikamy przycisk Przeglądaj…, wybieramy plik z szablonem. Wciśnięcie przycisku Wczytaj plik & Instaluj spowoduje instalację szablonu w systemie. Zainstalowany szablon możemy przypisać w zakładce Rozszerzenia – Szablony. Edycja zainstalowanego szablonu odbywa się przez zaznaczenie i kliknięcie przycisku Edytuj (rys. 6).

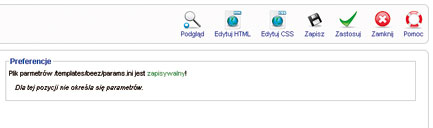
Rys. 6. Edycja zainstalowanego szablonu odbywa się przez zaznaczenie i kliknięcie przycisku Edytuj
Rys. Szymon Fiecek
Opis przycisków w sekcji Edytuj:
- Podgląd - służy do podglądu szablonu, który edytujemy,
- Edytuj HTML - pozwala dokonywać edycji struktury szablonu w HTML-u,
- Edytuj CSS - udostępnia możliwość dostosowania wyglądu witryny,
- Zapisz – zapis i opuszczenie edytora,
- Zastosuj – zapisanie i pozostanie w trybie edycji,
- Zamknij – opuszczenie edytora bez zapisu.
Dodawanie treści
Zanim będzie można stworzyć jakiś artykuł, trzeba stworzyć przynajmniej jedną sekcję, a w niej przynajmniej jedną kategorię. Artykuł musi być umieszczony w kategorii, a kategoria w sekcji. Sekcje i kategorie można tworzyć według własnego, dowolnego kryterium. Sekcje i kategorie usprawniają zarządzanie artykułami, pozwalają utrzymać porządek w strukturze witryny.
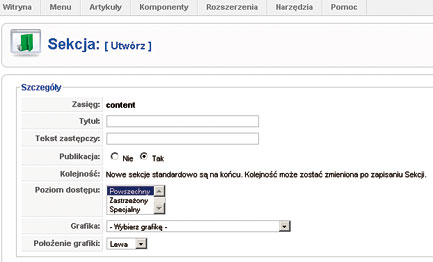
Tworzenie nowej sekcji wykonujemy klikając w zakładkę Artykuły, a następnie Sekcje artykułów. Przycisk Utwórz otwiera stronę z prostym formularzem do wypełnienia (rys. 7). Wypełniamy wymagane pole tytuł. W polu Opis można wpisać dowolny tekst promujący daną sekcję. Kliknięcie przycisku Zapisz powoduje dodanie sekcji.
Kolejny krok to tworzenie nowej kategorii, którą tworzymy w podobny sposób. Jedyna różnica to przypisanie kategorii do sekcji.

Rys. 7. Tworzenie nowej sekcji wykonujemy klikając w zakładkę Artykuły, a następnie Sekcje artykułów. Przycisk Utwórz otwiera stronę z prostym formularzem do wypełnienia
Rys. Szymon Fiecek
Tworzenie artykułu odbywa się przez formularz składający się z kilku obszarów (rys. 8). Zawartość znajduje się w lewym panelu. W prawym panelu znajduje się grupa zakładek z różnymi parametrami (indywidualne parametry i opcje podstrony):
- Tytuł – nadajemy artykułowi tytuł;
- Alias – nadajemy krótki alias wybranego artykułu, jest to istotny parametr przy generowaniu adresu podstrony, brany pod uwagę przy pozycjonowaniu;
- Sekcja – wybieramy nazwę sekcji z listy rozwijanej, do której ma być przypisany artykuł;
- Opublikowane – Tak, jeżeli artykuł jest gotowy do publikacji;
- Strona startowa – zaznaczenie Tak spowoduje publikację artykułu również na stronie głównej witryny;
- Kategoria – wybór kategorii, w której artykuł zostanie opublikowany;
- Treść – tutaj wpisujemy treść artykułu korzystając z możliwości edytora. Mamy do dyspozycji 3 przyciski dodatkowe: Grafika, Podział strony i Więcej. Przycisk Grafika służy do wstawiania w miejsce kursora elementów graficznych, przycisk Podział strony służy do rozdzielenia strony na kilka stron, natomiast przyciskiem Więcej deklarujemy, od którego momentu treść artykułu ma być publikowana;
- Prawa kolumna, Parametry, Metadane – ustawienia indywidualne artykułu, automatyczna data publikacji, poziom dostępu, ustawienie opisu podstrony oraz słów kluczowych.
Dobrym przyzwyczajeniem jest przed samym zapisem użycie przycisku Podgląd, by zobaczyć czy nie został popełniony jakiś błąd przed publikacją na stronie. Możemy w ten sposób uniknąć przykrych niespodzianek podczas redagowania i publikacji roboczych tekstów, które pojawiają się na stronie WWW dostępnej dla wszystkich.
Cały proces wieńczymy klikając w przycisk Zapisz.
Podsumowanie
Joomla! jest bardzo rozbudowanym systemem zarządzania treścią, w poradniku zostały poruszone tylko jej najbardziej istotne elementy, które są niezbędne do prowadzenia prostej strony WWW. System posiada wiele możliwości m.in.: konfiguracji witryny z wykorzystaniem rozszerzeń, dodatków, instalacji nowych modułów; tworzenia treści statycznych, dynamicznych i konfiguracji menu. Joomla! można zastosować do prostych małych witryn, które mają za zadanie prezentować tylko np. wizytówkę firmy, jak również jako silnik do dużych wortali tematycznych.
(Szymon Fiecek)
Źródło: Informatyka w Budownictwie, nr 3 (4) 2009
DODAJ KOMENTARZ
| Wymagane: Zaloguj się aby dodać komentarz | > Zaloguj się |
ZOBACZ TAKŻE
Jak wypozycjonować stronę WWW? (2)
Usługi hostingowe dla firm budowlanych
Jak wypozycjonować stronę WWW? (3)
Dobra domena to sukces w Sieci
Jak wypozycjonować stronę WWW? (1)
TEMAT MIESIĄCA
Zintegrowane systemy zarządzania firmą budowlaną W obecnych czasach zarządzanie przedsiębiorstwem bez odpowiedniego systemu informatycznego staje się bardzo trudne. Na rynku oferowanych jest, co prawda, wiele takich systemów, jednak tylko stosunkowo nieduża ich część uwzględnia specyfikę branży budowlanej. Czytaj więcej
W obecnych czasach zarządzanie przedsiębiorstwem bez odpowiedniego systemu informatycznego staje się bardzo trudne. Na rynku oferowanych jest, co prawda, wiele takich systemów, jednak tylko stosunkowo nieduża ich część uwzględnia specyfikę branży budowlanej. Czytaj więcej
