Jak wykonać projekt graficzny strony WWW
Żartobliwe stwierdzenie, że jeżeli czegoś nie ma w Google to nie istnieje, każdego dnia staje się coraz bardziej prawdziwe. Tak więc, firma bez swojej strony internetowej już na starcie jest na straconej pozycji. Witryna to wizytówka, reklama i biuro firmy czynne bez przerwy i dostępne dla każdego. Z tych właśnie powodów, warto zadbać o to aby nasza strona była funkcjonalna i estetyczna.

Praca z grafiką komputerową to zadanie z pogranicza informatyki i sztuki. Dobra strona internetowa stanowi kompromis między tymi dwoma, na pozór przeciwnymi dziedzinami. Funkcjonalność i logiczny układ witryny musi iść w parze z przejrzystą i estetyczną grafiką. Jak osiągnąć satysfakcjonujący efekt?
Najważniejszy jest pomysł
Projektowanie strony internetowej zaczyna się w głowie. Do pierwszego etapu prac potrzebna jest kartka i ołówek do naszkicowania wstępnego pomysłu. Na tym etapie pracy watro zamienić się miejscami i z projektanta stać się użytkownikiem. Jako odwiedzający, na co szczególnie zwracam uwagę, co jest dla mnie ważne, a co nie? Przy projektowaniu strony kierowałem się prostą zasadą: „strona ma być genialna w swej prostocie”. Takie podejście znacznie zwiększa szanse na osiągnięcie satysfakcjonującego efektu.
Branża budowlana charakteryzuje się potrzebą kontaktu z klientem. Przed rozpoczęciem pracy trzeba poznać jego oczekiwania, miejsce pracy, by w końcu zaproponować rozsądne rozwiązanie. Strona internetowa ma go zachęcić do zadzwonienia do naszego biura i umówienia się na spotkanie. Z tego powodu na stronie umieścimy podstawowe informacje o firmie i usługach. Dzięki temu klient szybko znajdzie interesujące go informacje. Zostanie to połączone z prostą, ale estetyczną grafiką, która podniesie zaufanie i zrobi „dobre, pierwsze wrażenie”.
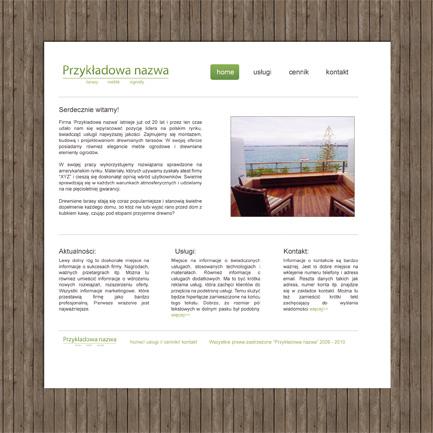
W dzisiejszym artykule zaprojektuję przykładową stronę firmy zajmującej się budową i montażem drewnianych tarasów.
Właściwy program
Wykorzystam do tego, jeden z najbardziej rozpoznawalnych programów do pracy z grafiką – Adobe Photoshop CS3. Jest to program o ugruntowanej pozycji na rynku. Korzystają z niego profesjonaliści, jak i amatorzy. Jest to możliwe dzięki intuicyjnej obsłudze. Warto podkreślić, że program ma niemalże nieograniczone możliwości, a ilość książek poświęconych osiąganiu coraz to nowych efektów idzie w dziesiątki tysięcy.
Demonstracyjną wersję programu można bez trudu ściągnąć z Internetu. Jest ona ważna 30 dni, a po upływie tego czasu trzeba wykupić kod aktywacyjny. Do dzisiejszego projektu polecam ściągnąć wersję w języku polskim (http://www.instalki.pl/programy/download/Windows/edycja_grafiki/Adobe_Photoshop_CS3.html). Instalacja przebiega intuicyjnie, po rozpakowaniu paczki wystarczy dwukrotnie kliknąć ikonę Setup i pojawi się znane wszystkim okienko. Proszę zapoznać się z warunkami użytkowania, wybrać miejsce, w którym program ma zostać zainstalowany i nacisnąć dalej. Po zakończeniu instalacji, zaleca się ponowne uruchomienie komputera.
Podczas pierwszego uruchomienia program poprosi o wpisanie kodu aktywującego lub wybranie wersji demonstracyjnej. Proszę wybrać wersję demo i kliknąć dalej. Teraz Photoshop jest już gotowy do pracy.
Przed rozpoczęciem projektowania proszę również ściągnąć teksturę, która będzie tłem strony (http://www.grafplus.com/textures/old-wood-seamless-texture/). Teraz, kiedy już wszystko jest gotowe, zaczynamy najprzyjemniejszą część.
Zaczynamy pracę
Tworzenie nowego dokumentu
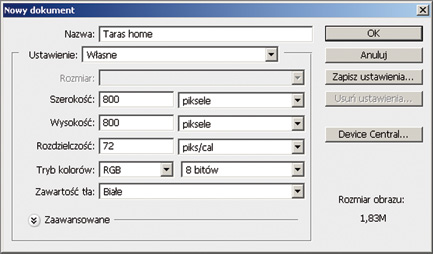
Zaczniemy od stworzenia nowego dokumentu. W tym celu, należy z górnego paska wybrać zakładkę plik >> nowy lub posłużyć się skrótem klawiszowym CTR+N. W oknie dialogowym należy wpisać podane wartości – patrz rys. 1.

Rys. 1
Rys. S. Fiecek
Proszę zwrócić szczególną uwagę na rozdzielczość dokumentu. Powinna ona wynosić 72 piksele na cal. Tryb koloru i głębia bitowa powinny pozostać domyślne.
Praca z miarkami i rozmiarem
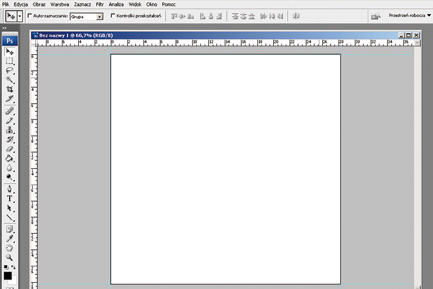
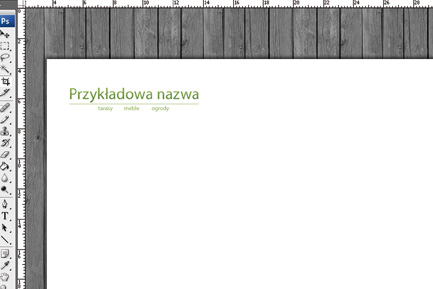
Do projektowania strony internetowej niezbędna są miarki. W menu Widok proszę zaznaczyć opcje Miarki. Po lewej stronie okna z dokumentem oraz u góry powinny pojawić się miarki. Należy teraz, z bocznego paska wybrać narzędzie przesunięcia. Jest to strzałka na samej górze, lub skrót V i z paska z miarkami „wyciągnąć” linie pomocnicze. Wystarczy najechać myszką na pasek miarki, wcisnąć lewy przysiek i przesunąć myszkę. Linie pomocnicze, należy przeciągnąć do krawędzi białego kwadratu, tak jak jest to pokazane na rysunku 2.

Rys. 2
Rys. S. Fiecek
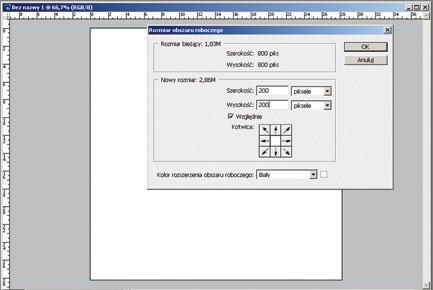
Biały kwadrat jest obszarem strony, w którym pojawi się treść. Czas teraz na przygotowanie tła strony. W tym celu musimy zwiększyć rozmiar dokumentu. Jak to zrobić? Należy wybrać z górnego paska obraz >> rozmiar obszaru roboczego (Alt+Ctr+C) (rys. 3).

Rys. 3
Rys. S. Fiecek
Przed wpisaniem wartości 200 pikseli proszę się upewnić, czy zaznaczona jest opcja względnie. Jeżeli tak, to w okna wpisujemy 200, jako jednostkę wybieramy piksele i klikamy Ok.
Przygotowanie tła
Teraz na chwilę minimalizujemy program, odnajdujemy plik z ściągnięta teksturą, a jego zawartość wypakowujemy w dowolne miejsce na pulpicie. Wracamy do Photoshopa, menu plik >> otwórz i wskazujemy plik texture-small.jpg. Teraz wybieramy edycja >> zdefiniuj wzorek. Wpisujemy odpowiadającą nam nazwę i klikamy Ok. Teraz możemy zamknąć dokument z teksturą. Wracamy do naszej strony.
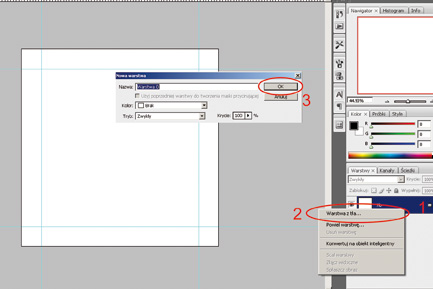
Przenosimy się na prawy panel, na sam dół do menu Warstw (rys. 4).

Rys. 4
Rys. S. Fiecek
Lewym przyciskiem klikamy na pasek Warstwy. Z menu wybieramy opcję Warstwa z tła, a w nazwie wpisujemy Tło i wybieramy Ok.
Z dolnego paska warstw wybieramy menu Dodaj styl warstwy (ikona druga od lewej) >> nałożenie wzorka.
Z menu wybieramy utworzony przez nas wzorek z drewnem. Skali ani trybu mieszania nie zmieniamy, proszę się upewnić czy zaznaczona jest opcja Połącz z warstwą.
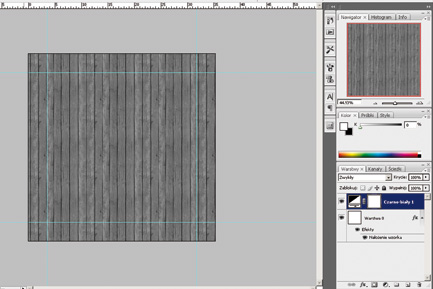
Ponownie wracamy na dolny pasek warstw. Tym razem jednak wybieramy Utwórz nową warstwę wypełnienia lub korekcyjną (środkowa ikona), z opcji wybieramy Czarno–biały, a z ustawień Filtr zielony. Reszty nie zmieniamy i zatwierdzamy. Tło mamy już gotowe. Powinno to wyglądać tak, jak na rys. 5.

Rys. 5
Rys. S. Fiecek
Wypełnianie strony
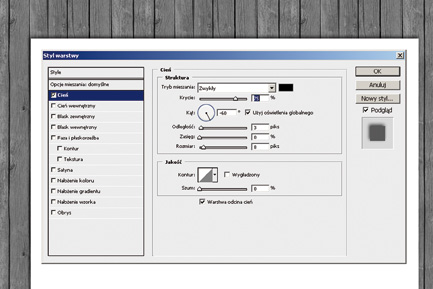
Mając już gotowe tło, możemy przejść do projektowania właściwej strony. Zaczniemy od stworzenia nowej warstwy. Z dolnego paska warstw wybieramy Utwórz warstwę (ikona druga od prawej). Następnie z lewego paska z narzędziami wybieramy zaznaczenie prostokątne (skrót M). Rozciągamy zaznaczenie po naszych liniach pomocniczych, tak by linia zaznaczenia utworzyła kwadrat. Wybieramy Narzędzie wiadra (G). Przed wypełnieniem należy przełączyć kolor na biały. W tym celu wystarczy wcisnąć małą strzałkę nad dwoma kwadratami z podglądem kolorów. Jeżeli kolory nie są domyślne, wystarczy nacisnąć D i potem przełączyć kolory, tak by biały był na wierzchu. Teraz klikamy na środek zaznaczenia i powstaje nowa warstwa, Ponownie wybieramy zaznaczenie, prawym przyciskiem klikamy na środek białego kwadratu i wybieramy opcję odznacz. Teraz dodamy cień, dla poprawienia estetyki. W tym celu upewniamy się, że podświetlona jest warstwa z kwadratem, wybieramy Styl warstwy >> cień (rys. 6).

Rys. 6
Rys. S. Fiecek
Parametry powinny być takie jak na rysunku wyżej. Cienie są bardzo użytecznym narzędziem przy projektowaniu witryn i warto ich używać. Dodają stronie lekkości i efektu trójwymiarowości. Na jasnych tłach nie powinno się jednak stosować mocnych cieni. Wtedy warto zmniejszyć odległość i krycie. Cienie powinny być subtelnym dodatkiem.
Przygotowujemy się teraz do dodania tekstu. W tym celu powinno ustawić się marginesy od brzegu białego kwadratu. Żeby to zrobić wystarczy, znanym już sposobem wyciągnąć następne linie pomocnicze. Ja ustaliłem wartość 36 pikseli.
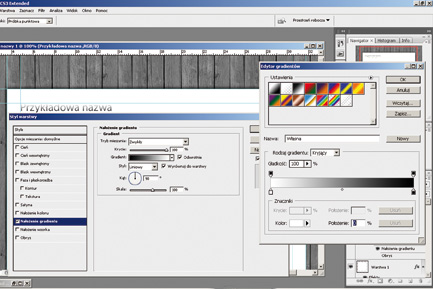
Teraz przejdziemy do dodania tytułu strony. Dobrym tytułem będzie po prostu nazwa firmy lub jej logo. Jeżeli firma nie ma gotowego logo samym testem też można osiągnąć ciekawe rezultaty. Wybieramy Narzędzie tekstu (T) i rozciągamy pole w lewym górnym rogu, tak żeby nie wchodziło na marginesy. Na górnym pasku pojawiły się opcje związane z tekstem. Wybieramy czcionkę Myriad Pro, styl Regular, rozmiar 30 i wygładzenie Gładkie. Wybrany kolor to #84ac49. Przechodzimy do menu Styl warstwy i wybieramy Nałożenie gradientu (rys. 7).

Rys. 7
Rys. S. Fiecek
Dwukrotnie klikamy na pasek z gradientem. Powinno pojawić się nowe menu (rys. 8).

Rys. 8
Rys. S. Fiecek
Wybierając lewy znacznik koloru, możemy wpisać żądany kolor. Lewy kolor to #84ac49, natomiast prawy #528037. Zatwierdzamy wszystkie zmiany. Teraz dodamy podkreślenie pod tytułem. W tym celu wybieramy narzędzie linii. Naciskamy U i z górnego paska wybieramy Linia. Grubość 1 piksel. Styl domyślny. Kolor #84ac49. Rysujemy linię, długości tytułu.
Teraz dodamy podtytuł. Ponownie proszę wybrać Narzędzie tekstu, rozciągnąć pole pod linia i mniejszą czcionką dodać tekst. Wszystkie elementy można przesuwać Narzędziem przesunięcia. Powinniśmy uzyskać taki efekt, jak na rys. 9.

Rys. 9
Rys. S. Fiecek
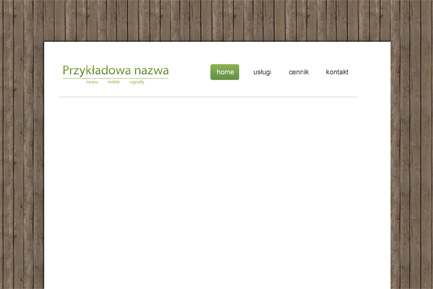
Budowanie menu
Teraz w prosty sposób zbudujemy menu, dzięki któremu odwiedzający będą mogli przenosić się na podstrony. Zaczniemy od rozciągnięcia pola tekstowego. Czcionka, jakiej użyłem to Arial, Regular, rozmiar 16 i wygładzenie gładkie. Kolor 4f4f4f. Ja zacząłem od home, potem zrobiłem 10 spacji i wpisałem nazwę następnego działu i tak aż do końca. Dobrym pomysłem jest dodanie elementu, który będzie informował odwiedzającego, którą podstronę aktualnie przegląda. Ja postanowiłem dodać kolorowy prostokąt jako tło dla nazwy działu. W tym celu proszę nacisnąć U, z górnego paska wybrać Zaokrąglony prostokąt. Promień zaokrąglenia 5 pikseli i styl warstwy domyślny. Teraz wystarczy rozciągnąć prostokąt tak by napis home znalazł się w jego środku. Jeżeli jest już to zrobione, przechodzimy do stylu warstwy i wcześniej już opisanym sposobem nakładamy gradient. Kolory, są te same, których użyłem do wypełnienia tytułu strony. Teraz wystarczy przesunąć warstwę z prostokątem pod warstwę z tekstem. Na koniec, proszę znowu wybrać narzędzie testu, zaznaczyć wyraz home i kolor zmienić na biały. Na sam koniec dodamy linię, która będzie stanowić ładne zamknięcie górnej części strony. Robimy to tak samo jak dodając podkreślenie pod tytułem. Kolor to #4f4f4f, a wypełnienie 30%. Wszystko powinno wyglądać tak, jak na rys. 10.

Rys. 10
Rys. S. Fiecek
Najtrudniejsza część już za nami. Teraz znanym już sposobem proponuję wypełnić stronę tekstem. Na stronie głównej warto przywitać potencjalnego klienta, krótko opisać firmę, usługi, jakie świadczy oraz sukcesy, jakie odniosła. Proszę pamiętać, że każdą warstwę można dowolnie przesuwać, używając Narzędzia przesunięcia. Na samym spodzie dodałem linię zamykającą tą część strony. Po dodaniu tekstu i jego ustawieniu moja strona wygląda tak, jak na rys. 11.

Rys. 11
Rys. S. Fiecek
Dodawanie zdjęcia
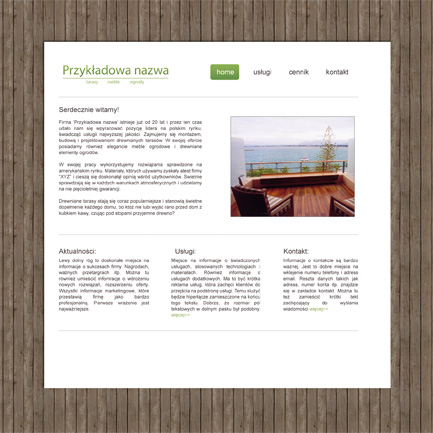
Warto dodać na stronę główną jedno zdjęcie, pokazujące efekty pracy firmy. Jak to zrobić? Jest to bardzo proste. Wystarczy otworzyć wybrane zdjęcie w Photoshopie. Wybrać tryb pracy w oknie i używając narzędzia przesunięcia, złapać warstwę ze zdjęciem i przeciągnąć ją na projekt naszej strony. Zanim jednak to zrobimy, proszę kliknąć na pasek warstwy prawym przyciskiem i wybrać opcję Warstwa z tła. Teraz wracamy do pacy z projektem. Mając zaznaczoną warstwę ze zdjęciem, używamy skrótu klawiszowego CRT+T i możemy dowolnie zmienić rozmiar zdjęcia. By zachować jego proporcję należy je skalować z wciśniętym klawiszem Shift. Poza tym nie różni się to niczym od pracy z obrazem w programie Word. Na tym etapie strona powinna wyglądać mniej więcej jak na rys. 12.

Rys. 12
Rys. S. Fiecek
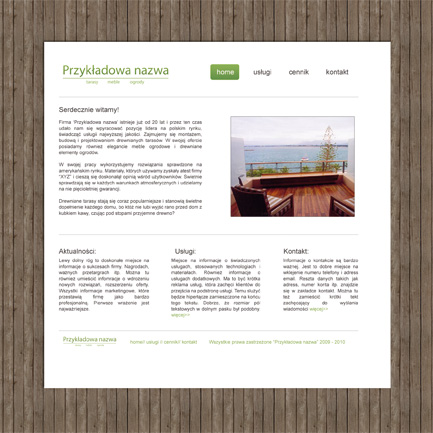
To już końcówka prac nad projektem. Teraz dodamy dolny pasek, w którym będą się znajdować linki do podstroi i zmniejszone logo firmy. Nie warto tworzyć logo od nowa. Wystarczy skopiować warstwy składające się na tytuł strony i je wyskalować znanym już sposobem. Obok rozciągnąłem warstwę tekstową, gdzie zwykłą czcionką wpisałem wszystkie nazwy podstron. Wszystko umieściłem w jednym rzędzie, tak jak to widać na załączonym obrazku. To już koniec pracy z projektem (rys. 13).

Rys. 13
Rys. S. Fiecek
(Szymon Fiecek)
Źródło: Informatyka w budownictwie, nr 4 (9) 2010
DODAJ KOMENTARZ
| Wymagane: Zaloguj się aby dodać komentarz | > Zaloguj się |
ZOBACZ TAKŻE
Jak wypozycjonować stronę WWW? (2)
Usługi hostingowe dla firm budowlanych
Jak wypozycjonować stronę WWW? (3)
Dobra domena to sukces w Sieci
Jak wypozycjonować stronę WWW? (1)
TEMAT MIESIĄCA
Zintegrowane systemy zarządzania firmą budowlaną W obecnych czasach zarządzanie przedsiębiorstwem bez odpowiedniego systemu informatycznego staje się bardzo trudne. Na rynku oferowanych jest, co prawda, wiele takich systemów, jednak tylko stosunkowo nieduża ich część uwzględnia specyfikę branży budowlanej. Czytaj więcej
W obecnych czasach zarządzanie przedsiębiorstwem bez odpowiedniego systemu informatycznego staje się bardzo trudne. Na rynku oferowanych jest, co prawda, wiele takich systemów, jednak tylko stosunkowo nieduża ich część uwzględnia specyfikę branży budowlanej. Czytaj więcej
